Introduction au DOM
Le Modèle Objet de Document (DOM: Document object Model) est la représentation en objets de la structure, du style et du contenu d'un document web.
L'API du DOM permet d'interagir avec le HTML et le CSS grâce à JavaScript.
Le DOM : Document Object Model
Lors de la lecture du HTML par le navigateur, il convertit les noeuds (c'est-à-dire les balises, les commentaires, les textes...) en objets manipulables par JavaScript. Les éléments du DOM ne font pas partie du langage JavaScript, et ne sont donc pas standardisés par le TC39 mais par le W3C.
Le DOM représente le document HTML sous forme d'arbre : Chaque branche est un nœud, et chaque nœud peut contenir un ou d'autres nœud(s).
Par exemple, à partir de ce code (très simple) :
<body>
<header>
<h1>
Cours ESILV
</h1>
</header>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<footer>Stanislas Ormières</footer>
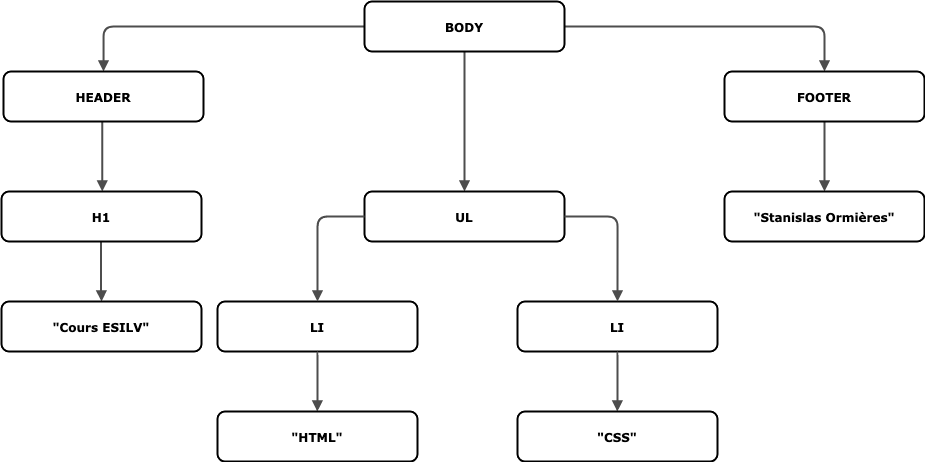
</body>Le navigateur générera un arbre ressemblant à ceci :

Chacun de ces rectangles sur le schéma est un objet, avec un (très) grand nombre de propriétés. Ces propriétés permettent de connaître de façon programmatique leur contenu, les attributs de la balises, le nom de la balise et d'y attacher des événements (cf. plus loin). On peut aussi changer le contenu, les attributs et leurs valeurs, changer le type de balise (changer le "h1" par un "h2", ajouter une classe CSS...), on peut aussi supprimer du contenu et en ajouter.
Pour plus de détails, visiter l'introduction au DOM sur le MDN